Microsoft Fabric: A Unified SaaS-based Platform for All Your Data Needs
In today’s digital era, businesses are generating massive volumes of…
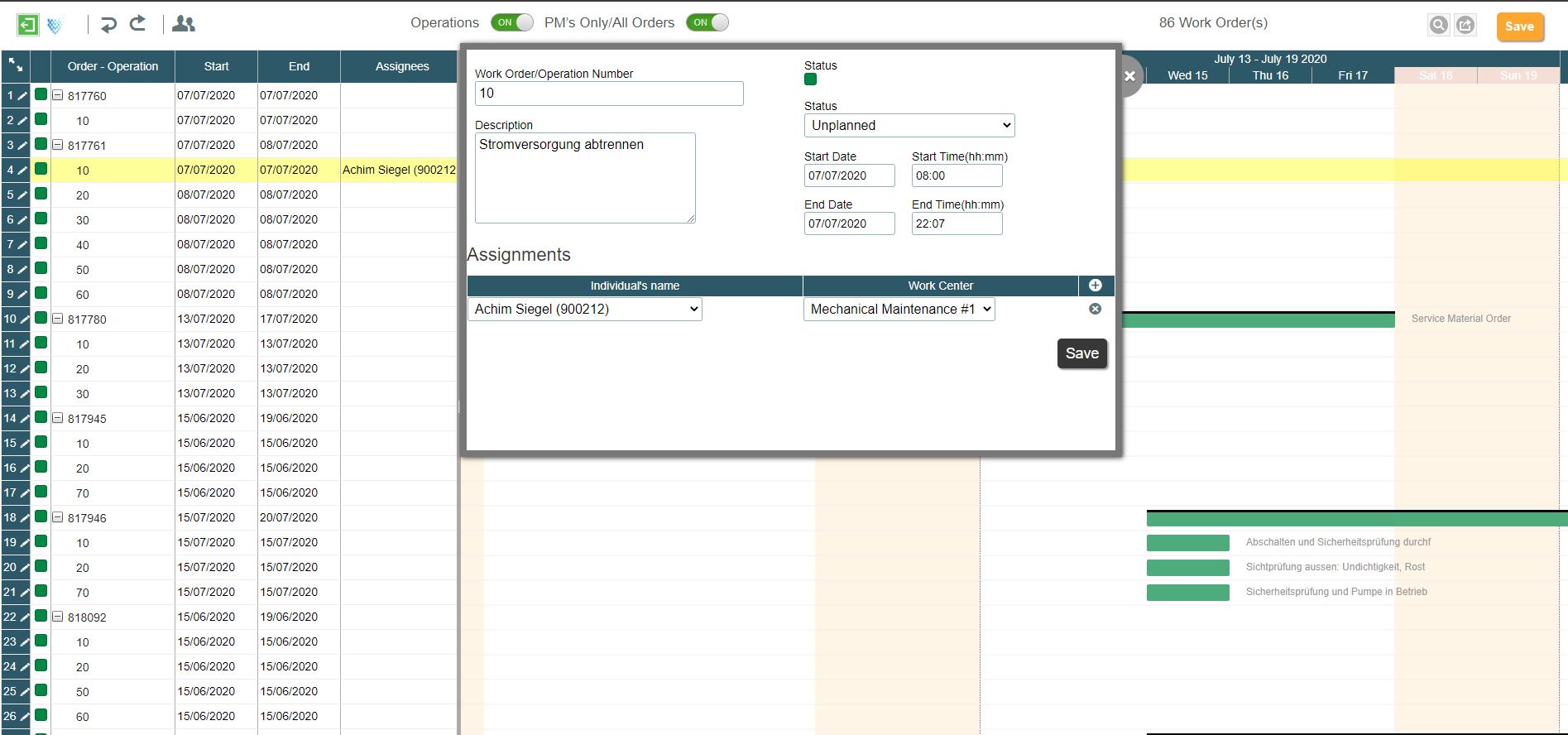
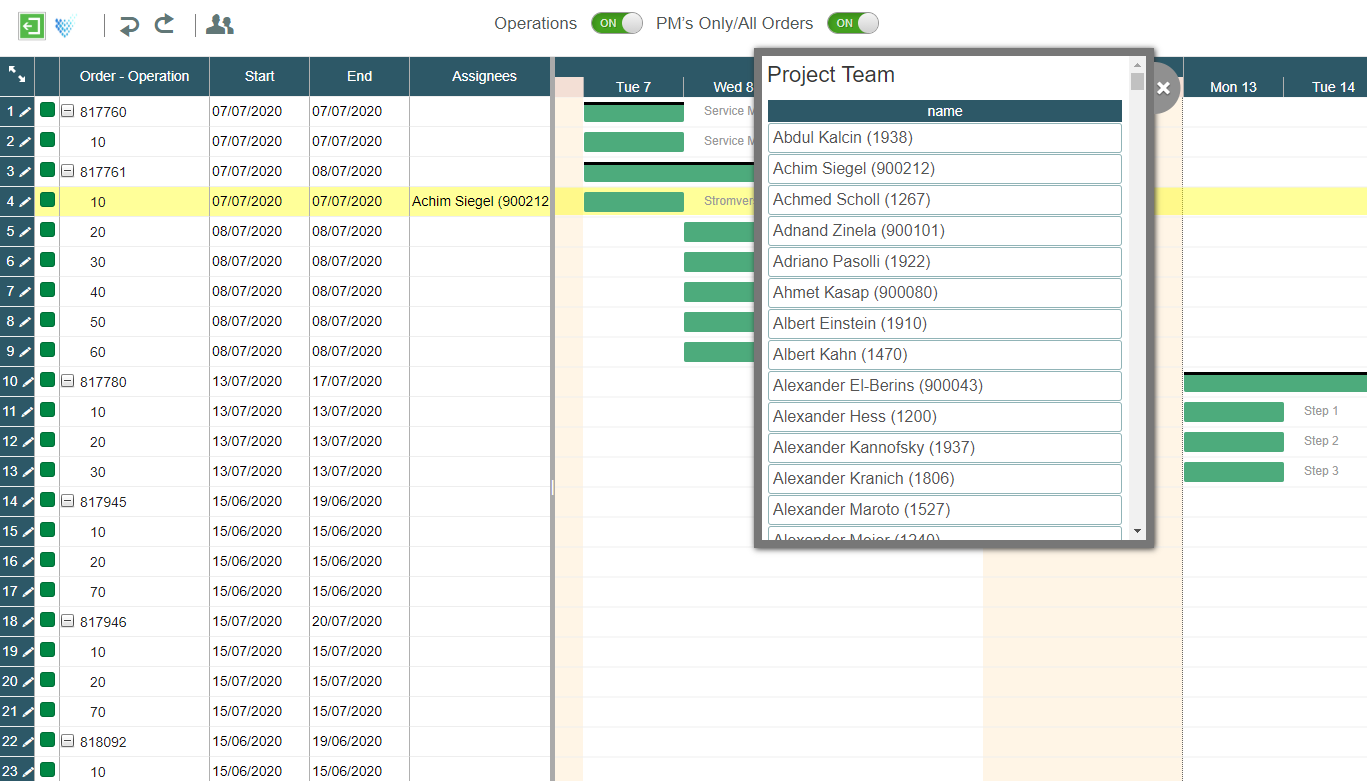
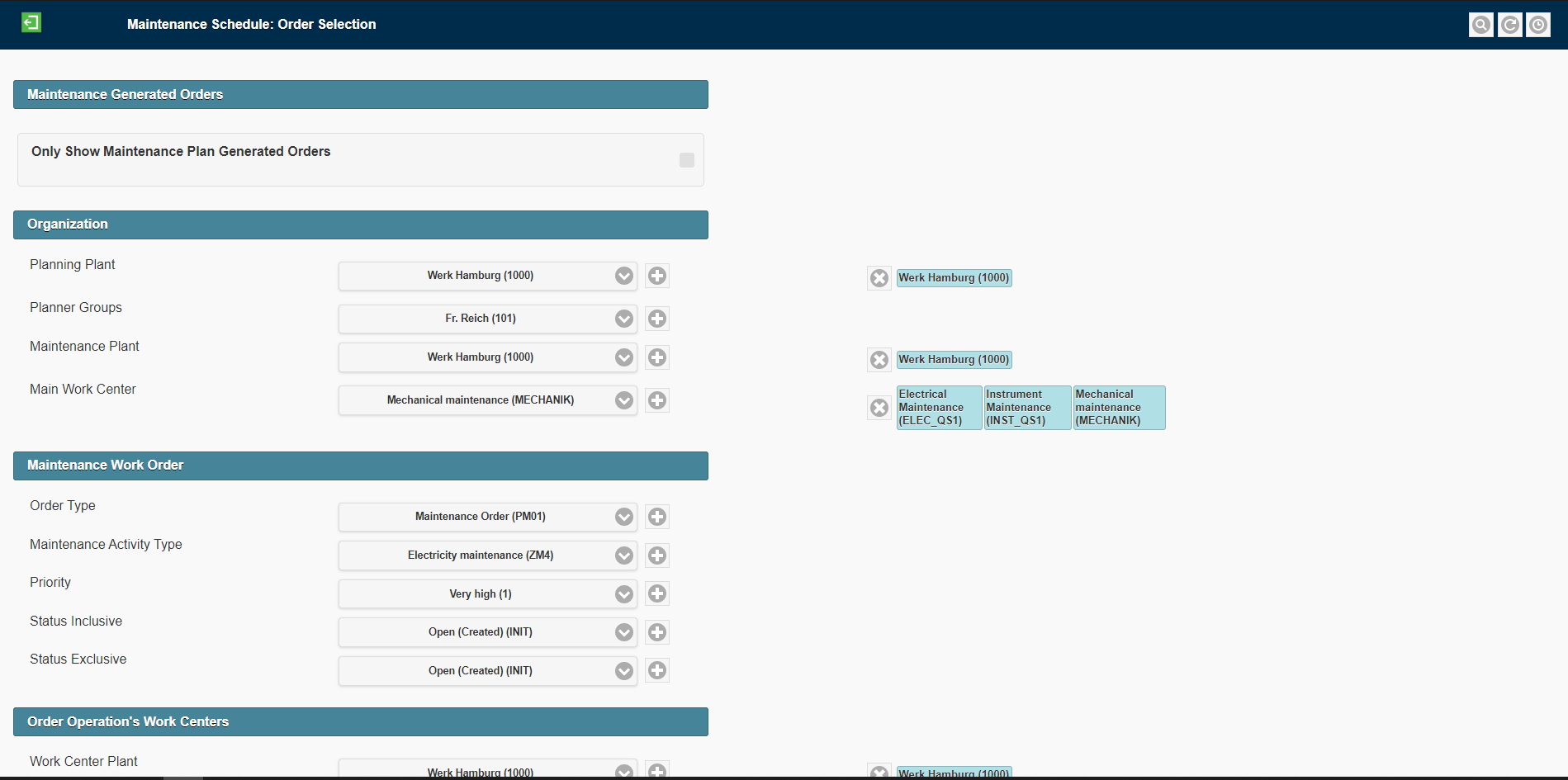
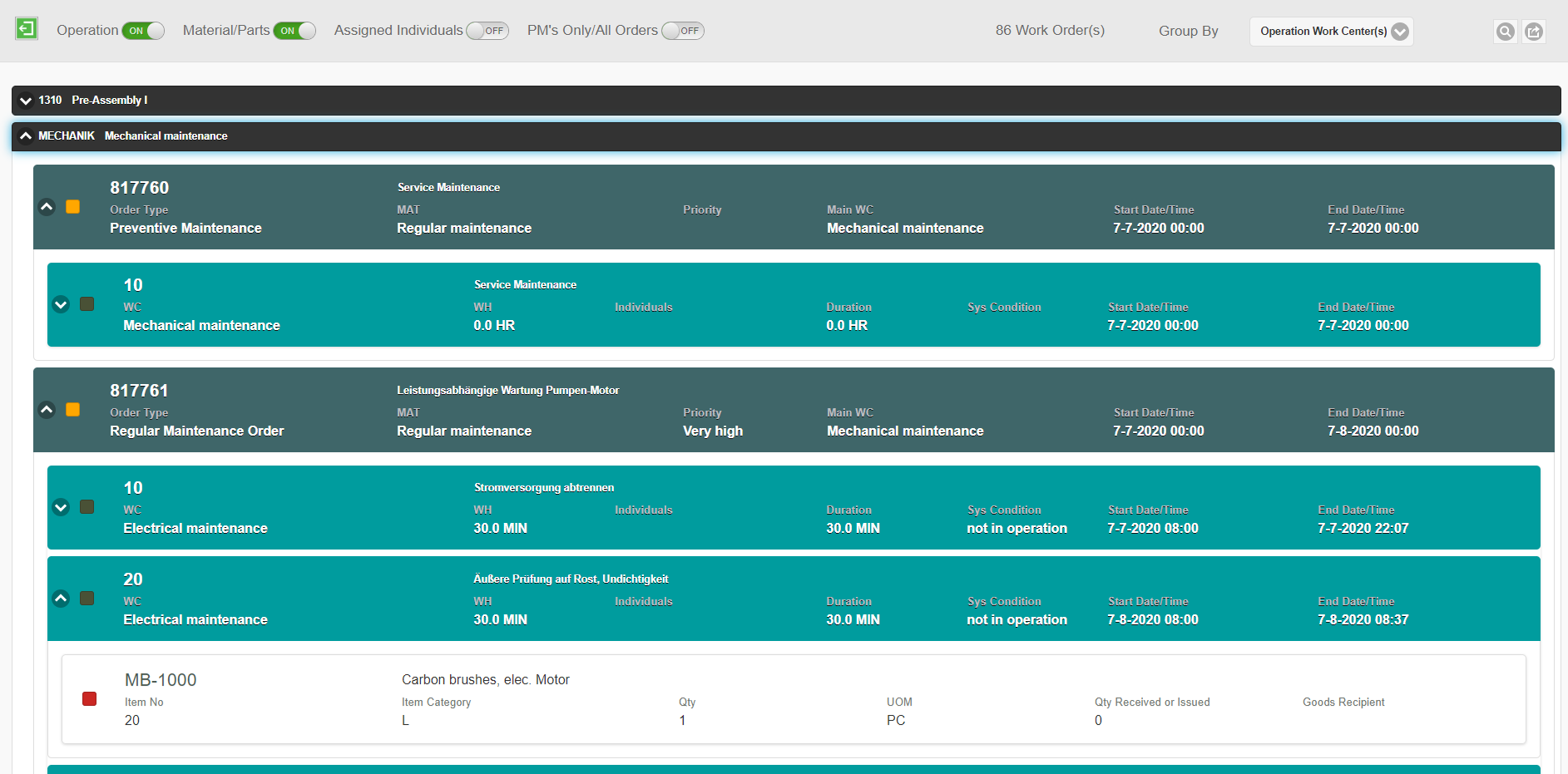
Kaneka transformed the Paper-based Plant into a Connected Digital Plant using Unvired EAM Apps for SAP S/4HANA
In today’s digital era, businesses are generating massive volumes of…
Is your organization struggling with employees spending too much time…
AI, we have a Problem -of Oversharing. These lines likely…
Generative AI (GenAI) is reshaping how businesses operate, innovate, and…
AI adoption in asset management is accelerating. Did you know…
Tired of writing repetitive codes, tedious debugging, and struggling to…
There is much excitement and justifiably so around OpenAI’s announcement…
There exists an AI trust gap among enterprise leaders today…
OpenAI’s o1 and o1-mini models have much more powerful reasoning/thinking…
As the focus shifts to AI Agents/Agentic Workflow, it is…


Error: Contact form not found.

Error: Contact form not found.